织梦dedecms面包屑导航自动加入锚文本的方法
2012-09-17 来源:未知
先接受下什么是面包屑导航,就是dede的你当前的位置,面包屑导航可以清楚的告诉用户和搜索引擎页面的关系以及用户当前页面所在网站的位置。本文将介绍面包屑导航加入title= “ ”锚文本的方法:方法一:
<a title='关键字' href='{dede:global.cfg_basehost/}'>{dede:global.cfg_webname/}</a> > {dede:type}<a href="[field:typelink /]">[field:typename /]</a> {/dede:type}
{dede:global.cfg_basehost/}是网站地址 {dede:global.cfg_webname/}是网站名称,也可以直接用网站名称代替,使用标签是为了方便以后修改以后不用一个个的修改模版了,后面的{dede:type}<a href="[field:typelink /]">[field:typename /]</a> {/dede:type}是调用当前频道的名称和网址。
方法二:直接修改{dede:field name='position'/} 效果
先上一张效果图大家看看
DEDE调用导航的标签为:{dede:field name='position'/} 生成HTML静态文件后网页源代码是这个样子的
<a href='http://www.***.com'>首页</a> > <a href='http://www.***.com/pindao/'>频道名称</a>
如果我们想实现上图的效果,请参考我的做法。
首先登陆网站后台系统—站点设置

网页主页链接留空,主页链接名填写你自己的网站名称。
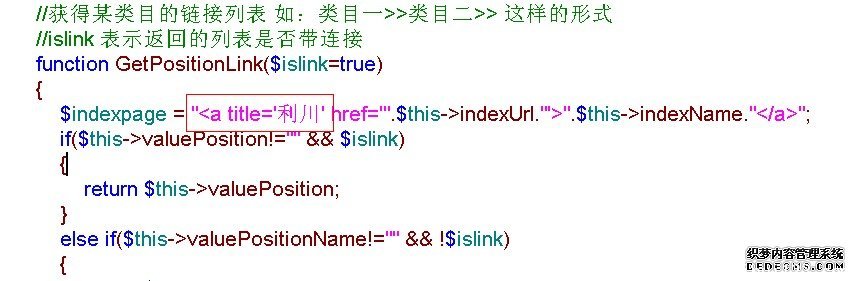
然后修改include目录下的typelink.class.php 推荐用editplus编辑,不要用记事本。
代码113行中的加上title='关键词' 注意是半角的' 不是",不然程序会出错。

修改完以后上传到空间,然后更新一篇文章再查看网页源代码,就像以下这个样子了。
相关内容资料:

















